
Stories
App Story
• Tell us about your app.
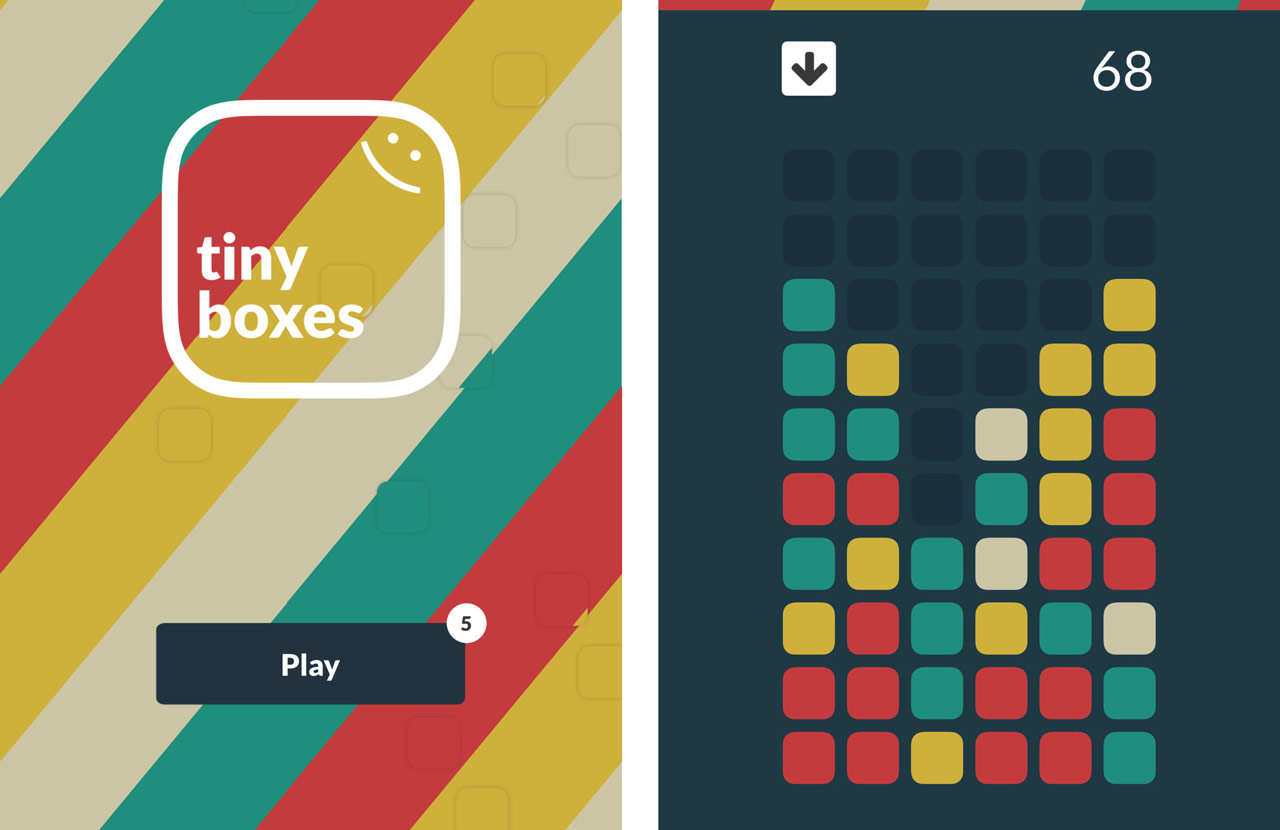
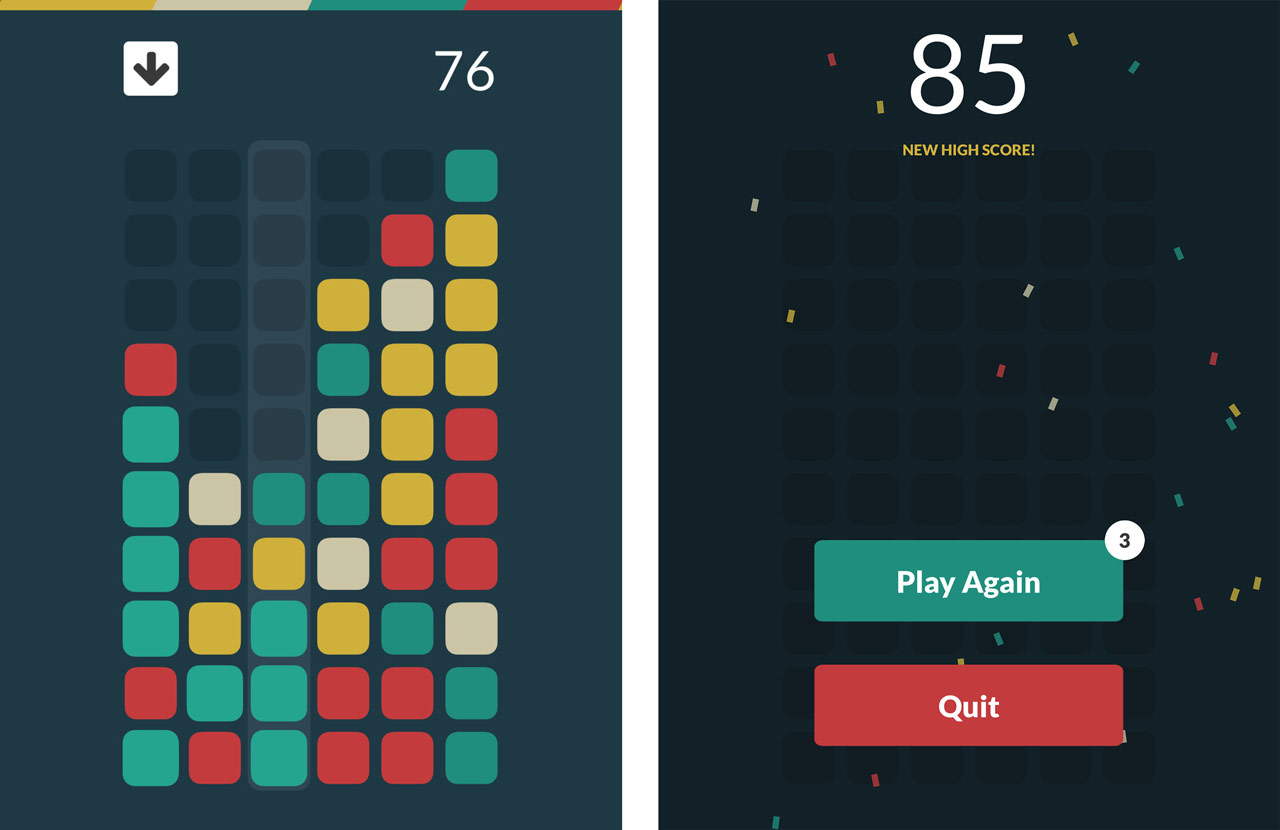
Tiny Boxes is a clean, colorful puzzler exclusively for iOS. It has been described as Tetris deconstructed — as colored shapes fall from above, you can tap and make like-colored shapes disappear to make room for more. (If the shapes stack too high, it’s game over, but not all is lost. You get to see some pretty sweet confetti.)
• Tell us about you / your team / your organization.
Made with Mustard is two web developers from Texas. We’re long-time gamers, but first-time game developers, and Tiny Boxes is our first plunge into the market.
• What was the inspiration behind your game/app?
Our goal is to make great games for non-gamers. Tiny Boxes was the result of a long, strange year of development, where we iterated through several different designs before stumbling into success. Through it all, though, we had that goal in mind: to make a simple and beautiful game that anyone and everyone could pick up and play.
• How did you first hear about Corona?
We started development in Unity, which soon proved to be my worst nightmare. We’d heard about Corona some years back as one of the first cross-platform contenders, but didn’t realize just how dramatically it would transform our workflow until we gave it a try.
• How is Corona being used by you / your team?
Corona is the sole app development suite behind Tiny Boxes and our other upcoming apps.
• Tell us about the results you’ve achieved using Corona.
Corona made all the difference in the world. We rewrote Tiny Boxes from scratch in 2-3 weeks, and then spent a month or two more tweaking the design before putting the game in the app store. I can’t understate how important this was, especially at the tail end of many months of development struggles.
• Are there any specific features within Corona that you found particularly useful in the development process?
Instant reloads. Coming from other software suites that forced us to wait 5-10 seconds any time we changed a file, the immediacy of developing with Corona feels like a game-changer. There’s so little friction between tweaking and testing the app that it’s frankly amazing.
• On average, how long does it take your team to develop a game/app with Corona?
We’re knee-deep in a project called 12×12: 12 Apps in 12 Months. As you can probably guess, that leaves us a single month to develop each app and put it into the app store. Corona is the tool that makes this possible. We probably spend more time on the design than in the actual code due to how quickly we can spin up simple games.
• Do you have advice for others who are interested in mobile or desktop development?
Don’t be discouraged. If you’re anything like us, you’ll start with one idea, end up creating another, and then endlessly iterate on that same idea over the first year of development. That’s a standard process for new developers, and it’s nothing to be afraid of. This is how you learn about project scope, and about how to start with a big idea—the best idea—and distill it down to something that you can actually produce and ship. The process gets easier and easier each time.
• Would you recommend Corona to other companies, studios, and developers?
Absolutely. Developing in the modern app landscape is an uphill battle at the best of times, so it’s vital—for your app, and for your sanity—that your tools support you instead of standing in your way. Corona does that. The best tool is the one you don’t even have to think about using.

How it All Began…
• How long did it take?
Made with Mustard came about by accident. Two web developers are brought on to work the same project, strike up a friendship, and realize they have a similar ambition: to make great games.
• Did you need outside funding? If so, how did you get it?
We did not. We’ve done everything on our own time and dime.
• What were your biggest challenges?
Inexperience, mainly. New developers often walk a similar path: grand ideas, grander ambition, and the misfortune not to realize that that can be a deadly combination when you’re just getting started. We lost enthusiasm every single time we had to shrink scope and rethink our gameplay, and it almost—just almost—brought us to a standstill. That was painful, but also educational.

- App promo website
- Gameplay video
- September 1, 2017
- Organization name: Made with Mustard
- Developer name: Made with Mustard
- Developer/studio website: madewithmustard.com
- Location: Texas, USA
“Corona is used by our team for our entire apps portfolio. With simple learning curve, its quick to learn and code. We started coding the apps on the same day we started learning Corona. We did lot of automation to speed up our process. For example, we have an automated screenshot creator which runs the app and takes screenshots. This saves us a lot of time.”
Creative Vision
• How did you or your team come up with the inspiration for what you’ve created?
Tiny Boxes is the product of iteration almost more than inspiration. We first set out to make a very different game, one inspired by endless runners and Harry Nesbitt’s gorgeous work in Alto’s Adventure. Over time, however, and as we reduced scope and created something more within our means as new developers, a simple but beautiful arcade puzzler felt like a natural fit.
• What have you done to make your app unique among the vast array already out there?
We’ve focused on two things: quality and accessibility. Quality is the foundation in all that we do, whether it’s a small, simple app or any larger undertaking. We obsess over details, over colors and messaging, and we create the highest quality thing that we can. Accessibility is even more important. Our stated goal is to make great games for non-gamers, and the only way that we can do that is to create games with the smallest possible barrier to entry. We want to make games that anyone can pick up and start playing immediately, and making everything accessible—from the core gameplay mechanics to the user interface—is of vital importance to that.
• What is your creative process like?
We build off of light bulbs. One of us will be struck—often out of the blue—by an idea that we both love, an idea formed and influenced by the games we ourselves are playing. We’ll take that idea, and then we’ll ask the important question: what is the simplest version of this that we can make? What is the true core of the idea, that seed of fun, that we can strip out and build a game around? We don’t always get it right, but building very small games is an instructive process, because we learn very quickly what works and what won’t.

Released Into the Wild
• How do you monetize your app? In-app advertising? In-app purchases? Other? Do you feel this is the best strategy?
We’ve monetized using in-app advertising. We think it’s a viable strategy, but only in the event that you have a sizable app adoption rate. We’re thinking of experimenting with IAP in the future so that we don’t have to bank on having a huge volume of players, which is a true challenge for new developers.
• Do you think you’ve succeeded? If so, how do you tell?
For the player base that we have, advertising has been mostly successful. We’re pleased with that, but we can’t shake the feeling that we will have to experiment with different models for future releases.
Finally
• What top 3 pieces of advice would you give to other aspiring app developers?
- Start small. It’s cliché advice at this point for new game developers to start by creating Pong or some equivalent classic. We don’t think you need to do that, as the reason you decided to create games is probably because you already have The Best Idea Ever that you want to make. Instead, take that great idea and make it as small as possible. Strip out everything that isn’t crucial to the core design. Try to build the smallest and funnest thing that still resembles your big idea, and make sure it’s actually worth playing before you start adding more layers.
- Be realistic. The sad truth of the modern app store—whether that’s on iOS or Android—is that it’s very, very difficult to get noticed with a new release from an even newer developer. That’s not meant to be discouraging, and it doesn’t have to derail you whenever you first put your app up for sale. Just be realistic about how many downloads or sales you’ll make that first time around, and budget accordingly.
- Reduce friction. We define developer friction as any obstacle that smacks you straight in the face every single time you sit down to code. That could be the tool you’re using (in which case, you should just Corona), it could be the over-large ambition you have swirling around in your head, or it could be a feature that’s just a little bit too large for you to tackle alone. Anything that stops you from the day-to-day work of putting your butt in the chair and coding will add up, bit by bit, until you have nothing to show for all your hard work. Reduce friction where possible. Game development is a long, hard slog at times, and you need to keep your motivation up as much as possible.
