09 October 2013
Sample code: A Corona-powered business app
While Corona SDK has been hugely popular among game developers, more and more developers are discovering Corona as an ideal tool for business applications. From revolutionizing real estate with NuOffer to tracking fertility and ovulation with My Days, there are hundreds of fantastic Corona-powered business apps and utilities in the wild.
To show you just a few of the neat business-related elements you can incorporate with Corona SDK, we’ve put together an iOS 7-friendly sample business app with essentials including tableViews, webViews, maps and more. Our sample business app includes a menu via a tab bar controller at the bottom of the screen with buttons for the Corona blog, pictures, videos and maps.
The sample app also includes several Corona SDK widgets including widget.newTableView, widget.newTabBar and widget.newButton, and demonstrates how to use networking to download server data.
Take a look inside:
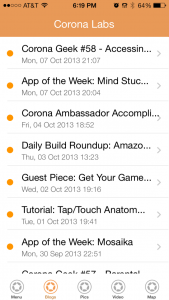
- Blog posts: The app fetches the RSS feed from Corona’s blog. Using this data, it populates the posts into a widget.newTableView. You can scroll up and down to see all the latest posts, tap on each entry for more details and interact with links within individual blog posts via a native.newWebView.
- Photo gallery: The photo gallery includes a set of thumbnails that mirror an iPhone photo gallery, complete with a slider.
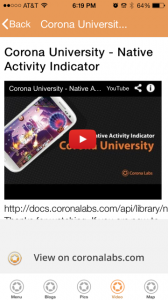
- Video: The video section provides a list of recent videos from Corona Labs’ YouTube channel. Please note: The videos will not play in the Corona Simulator. The videos will play on the device directly and allow you to turn the devices sideways for full-screen viewing.
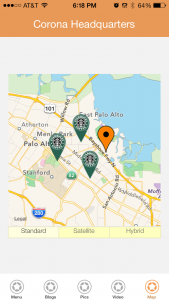
- Custom map: Our map pins Corona’s Palo Alto headquarters along with three local Starbucks, charted with custom markers. You can zoom in, rotate the map, see a satellite view, and more. Please note: The map is not viewable in the Corona Simulator, however is viewable when you build to your device.
Here are a few screenshots from the app:
 |
 |
 |
As you can see, our sample covers just a few of the essentials, but the possibilities are endless. Get your hands on the code by downloading the file from GitHub.
Please note: We’ve created a new thread in the forum called Business App Discussion. Please post any questions you may have there. Thank you!


Perry
Posted at 20:09h, 09 OctoberVery nice addition to the sample apps!
Perry
Mustafa Alyousef
Posted at 00:17h, 10 OctoberThank you for sharing!
I have been using Corona SDK for over a year now. In fact, I only make business Apps and it’s way easier and faster in development and looks great with Corona 🙂
Cheers,
Virjan
Posted at 20:35h, 04 NovemberHi Mustafa,
I need help getting started on a business app I have in mind. Could you get in touch with me on [email protected]
Regards,
Virjan
manuel Perez
Posted at 00:37h, 22 Januarycould you possibly teach me some of youre methods to create some business apps on corona sdk please.
rupert
Posted at 04:35h, 10 OctoberI’m running latest Corona free version, it crashes saying it cannot find IOS 7 Widgets
E. Barnes
Posted at 08:45h, 10 October“we have added an iOS 7 widget theme as of Daily Build #1206”
https://www.coronalabs.com/blog/2013/09/17/tutorial-getting-started-with-ios-7/
I believe the latest build for free users is 1202. Unfortunately you will either have to subscribe or wait until the next public build gets released.
Ed Johnson
Posted at 06:12h, 10 OctoberCouldn’t have come sooner! Thanks!
Marcos
Posted at 03:38h, 13 OctoberThanks! Just a quick question: In feed.lua, let’s say the item has a thumbnail, then the display.loadRemoteImage will fire. Does it mean that every time a row is rendered the same image will be downloaded? Or Corona know that the image already exists and will just load it from memory?
Virjan
Posted at 13:06h, 09 NovemberI am inspired by what I am reading. My client wants me to develop a mobile app for an overseas market that looks and feels like zillow as much as possible. What features would I lack if I chose corona. Am new therefore just wanting to make the appropriate tool.
[email protected]
dvir
Posted at 14:20h, 19 NovemberCrashes:
setReferencePoint is only available in v1compatibility mode. use anchor points instead.
Thanks in advance.
jeff
Posted at 08:03h, 24 NovemberThe sample app hasn’t been updated for Graphics 2.0, you’ll need to add
graphicsCompatibility = 1
to the config,lua to get it to work
see
https://www.coronalabs.com/blog/2013/11/20/tutorial-fast-migration-of-graphics-1-0-based-projects-to-graphics-2-0/
Maybe they’ll update the github files at some point to work with Graphics 2.0?
Rob Miracle
Posted at 07:21h, 25 NovemberIt was updated last week on 11/21 to be Graphics 2.0 compatible. In fact, it detects which build # you are using and if you are on a Pre-2000 build, it operates in Graphics 1.0 mode.
https://github.com/coronalabs/business-app-sample
Rob
Chris W
Posted at 14:39h, 17 DecemberThanks for posting this app. Quick question. what does the myapp.lua file do? does it hold the entire app in a table? Is this the proper way to build in Corona. Any reply is really appreciated.
paramvir
Posted at 00:53h, 23 Februaryhey can i build simple login screen…
i am very new in lua
so please help me……
Marc
Posted at 10:37h, 05 MarchHai Rob,
I receive an error when executing the map-tab at this line:
myMap.mapType = “standard” — other mapType options are “satellite” or “hybrid”
Somehow myMap is not initialised and it gives the following error:
mapscene.lua:238: attempt to index upvalue ‘myMap’ (a nil value)
Just installed Corona and downloaded the latest business-app sample
Any clue what is going on here?
Regards, Marc
Chee
Posted at 20:51h, 08 AprilSame here. My map is not initialized and triggering errors when switching to map tab.
Fernando
Posted at 16:18h, 06 MayI have a question, how does the fullscreen toggle in the video section works? i haven’t been able to make it work. I am working on android. Thanks
Imtiyaz
Posted at 22:57h, 16 DecemberHi,
I am going to develop an business app like TED app i.e. Video streaming using APIs
can you help for this.
Thank you
Marcos
Posted at 15:45h, 03 MarchHi!
This demo does not show the main feature required to real business apps: data entry.
We always will need data entry thru textedit fields, multi-line textedit fields, datetime fields, and so on…
Generally there are more fields than it fit in screen, then It is necessary that screen scrolls smoothly also.
If the user touches inside a field, it is necessary that keyboard automaticaly shows up, and the screen scrolls smoothly to keyboard do not hides the touched field. Sometimes there are top and bottom bars on the screen, and the fields must scrolls under these bars.
When user touches outside a field, the keyboard needs to close automaticaly, and the screen scrolls down to its normal state. Finally, must be possible to user scrolls the screen with his finger.
Do you have another demo app with intense use of data entry technics?
Thank you so much!
Sorry about my poor english!
Regards!
Tito.
Michael
Posted at 10:39h, 15 May+1
Forms for data entry are highly desired- especially for those of us that develop using Windows (even if we use a Mac to build for iOS).
John
Posted at 15:52h, 18 MayFrom experience, with corona you can’t do form(text fields,text area) properly. When you move from scene to scene you have to remove text field and show text field. And it’s looks horrible. This is the biggest issues with corona. You can probably build business app where text fields require one time only. There is no solution as corona uses open GL, text fields appear before any object. I’m sure corona engineers can find some tricks where text fields works as good as native text field.
Cathy
Posted at 22:34h, 06 MaySince the youtube has been updated and the videos can not be shown now, how can I fixed it?
Thanks so much!
Regards,
Cathy
John Doe
Posted at 10:13h, 30 JuneI am a IOS developer. I want to create a IOS and android app for this RSS Reader App. https://itunes.apple.com/us/app/vi-consortium/id1003059882?ls=1&mt=8. It needs to be a single view control. Can someone point me to a sample project that suits my need. I need the app to be like the NY Times App. Kindly email me at [email protected] and [email protected]. I dont come here often.
Rob Miracle
Posted at 17:43h, 30 JuneSee: https://github.com/coronalabs/business-app-sample
Rob