09 July 2014
Guest Post: AgeCheq Makes it Easy to be COPPA Compliant!
 This guest post is by Tyler Smith, Director of Game Developer Relations at AgeCheq. Since entering the game development community in 2010, he’s participated in numerous app and game development hackathons, gaming conventions, and trade shows. In 2013, Tyler worked at Intel as an HTML5 game developer where he taught mobile developers how to use HTML5 for game development.
This guest post is by Tyler Smith, Director of Game Developer Relations at AgeCheq. Since entering the game development community in 2010, he’s participated in numerous app and game development hackathons, gaming conventions, and trade shows. In 2013, Tyler worked at Intel as an HTML5 game developer where he taught mobile developers how to use HTML5 for game development.
If you’re making mobile games, more often than not your target audience will be children. If your game is going to be deployed in the U.S. app stores, you’ll need to take some extra steps to get verified parental consent before collecting any piece of PII (personally identifiable information) from a child.
1.0 Brief History of COPPA
In the U.S. there has been a law in effect since the early 2000’s that requires websites to take precautions for children using the web. This law is know as COPPA or the Children’s Online Privacy Protection Act . An updated version of COPPA was passed on July 1st of 2013. This new update deals a lot more with mobile applications and data collection. It contains more restrictions and guidelines on what you are allowed to collect from users, and how you have to verify parental consent before you collect any data.
For more information on COPPA and how the law applies to game developers, go to: http://www.agecheq.com/?page_id=12
2.0 Compliance
The COPPA law outlines very obtrusive practices to get parental consent. Trying to create an infrastructure that meet all of these guidelines on your own can kill an indie games budget. AgeCheq has made a simple SDK for the Corona tools so indie developers can create games for kids without having to worry about the headache of making a COPPA compliance ecosystem. The basic service that makes your game COPPA compliant is free for developers and for parents. Here is how you can add the AgeCheq SDK into your corona built application.
3.0 Getting started with the AgeCheq SDK
Go to http://documentation.agecheq.com/?page=corona#headerSection to download the AgeCheq Corona SDK. You’ll also find some helpful documentation and a tutorial video that walks you through these steps.
Now that you have the SDK downloaded, unzip the files and place them in the location where you keep your other corona files. This SDK has one main view that shows how to use all of the calls in the AgeCheq API. In order to use the SDK you’ll need to sign up for a free developer AgeCheq account at http://developer.agecheq.com/ so you have access to a developer key and application id.
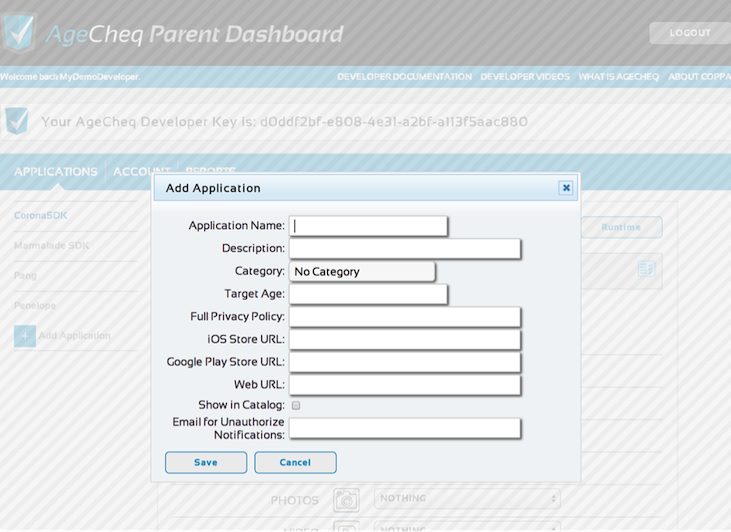
Once you’re signed up, click the add “Add Application” button on the left side. Here you should fill in all the fields that apply to your game.

 Click the save button after all the information is filled in. Now you should see your new application on the left side of the screen. Click it and the new App ID that was generated for you will appear at the top of the screen. In the top right there will also be a button labeled disclosure. That’s where you enter in all of the information about what data you collect, store ,and share.
Click the save button after all the information is filled in. Now you should see your new application on the left side of the screen. Click it and the new App ID that was generated for you will appear at the top of the screen. In the top right there will also be a button labeled disclosure. That’s where you enter in all of the information about what data you collect, store ,and share.
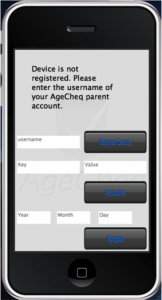
After you have your credentials, open up the main.lua file in the SDK. At around line 65 you should see developerKey and appID variables. Insert your new credentials from the dashboard into these variables. If you refresh the emulator, you will now see a view that now shows an input box next to the register button. After this is completed, all of the test API functions in the SDK will work. To fully test the SDK with parental authorization, you’ll need to sign up for a parent account as well located at http://www.parent.agecheq.com.
After you have a parent account, enter the username you created into the username textbox and hitting the “Register Device” button. This fires a network.request command that looks like this:
Inside the networkListener callback, we check to make sure that the call went through correctly. If it did, we’d then call the “check” network.request to submit the application for that parents approval. Since this command has the appID, the parent dashboard now knows which device and account the app is trying to be authorized on. That callback function looks something like this:
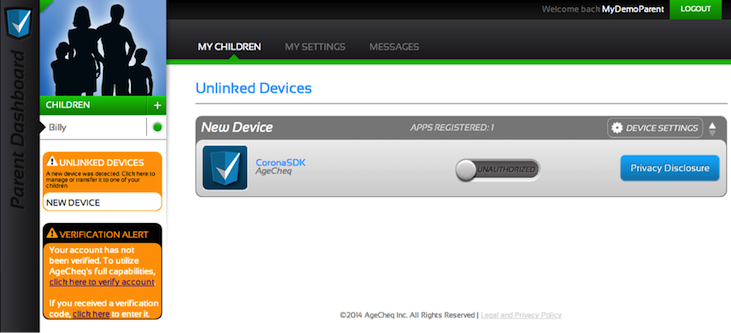
Now return to the parent dashboard and you should now see a new device alert in the bottom left. Click it, and you’ll see your application asking to be authorized in the middle of the screen, like so:

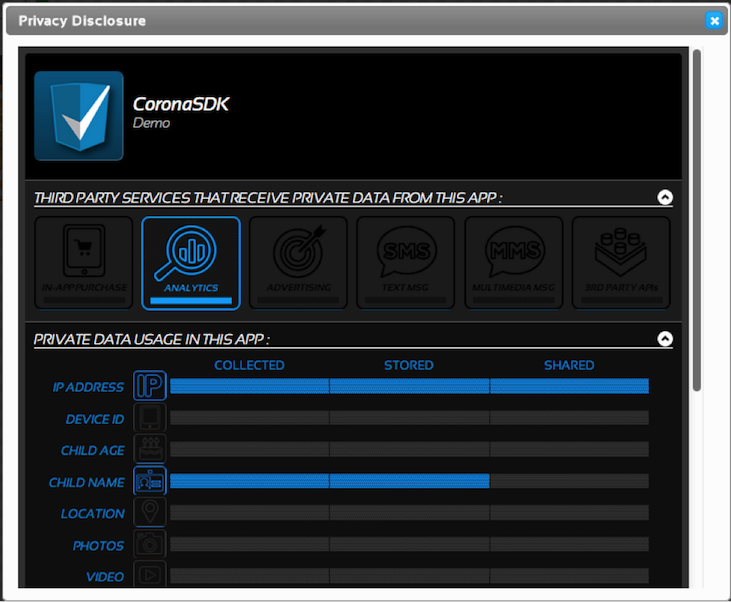
The parent at this point would click the “Privacy Disclosure” button and view your dynamically generated disclosure.

If they are alright with the data your game will be collecting, they’ll hit the slider to authorize your game. Do this now and then go back in the Corona Simulator. If you select the “Check Auth” button, you’ll get back that the app is authorized. At this point, you’d make your game start and let the users play.
4.0 Other Implementations
When implementing AgeCheq into your game, there are a couple techniques that can help lessen the friction users experience at the beginning of the game. The first technique is to display the AgeCheq screen after 1-2 levels are completed. This allows the user get acquainted with the game before being told to stop and get parental permission. The catch is that you cannot collect any PII (personally identifiable information) until after the user has authorized the app.
The second technique consists of using an agegate to determine if the user needs to go through the AgeCheq process or not. This works for games that don’t specifically target kids, but it’s probable that kids are playing the game. These types of games are classified as “General Audience”. Initially, you’ll just show a screen somewhat like the bottom of the screen in the AgeCheq SDK. Ask for the users birth year, month and day. After they enter their information and hit submit, the request would look something like this:
The agegate is now set on that account. To see if the user is older than 13, just use the “check” command and see if under13 is true or false (found under data.agegate in the return JSON). If they are under 13, stop your app and make them go through the AgeCheq verification process. If they are older than 13, just allow them to start playing.
If you have any questions about AgeCheq, COPPA or implementation of AgeCheq into your game, you can shoot me an email at Tyler@agecheq.com and I’d be happy to help out.


Vince
Posted at 14:03h, 10 JulyWow, this is fantastic! I was actually looking this up a few weeks ago so I’m excited to see an article directly addressing this issue. I would hate to get in trouble for something like this. Thanks for making it easy to implement 🙂
Jeff Leigh
Posted at 14:10h, 10 JulySo is this basically an “I am doing everything I am supposed to” approach to COPPA compliance?
For example: “If they are older than 13, just allow them to start playing.”
What stops the kid from exiting the app and going back in and putting in a new date? Kids aren’t stupid.
Are we as developers then covered “because we asked”?
Karen D
Posted at 14:34h, 10 JulyYeah, what Jeff said. Age check is sort of a joke, but it’s the best we can do. We are not responsible as site owners, developers, or anyone who needs to use an age gate for the lies the underage will tell. Unless NSA wants to let us plug into their databases which probably contain the real ages of every person on the planet. HAHAHA
AgeCheqTyler
Posted at 15:34h, 10 JulyInside the law they specify that they understand that kids will lie and developers can only do so much. I believe the intent of the law is really to mandate implementation of safe guards for children to the highest extent plausible.
An excerpt from the COPPA FAQ sheet:
“If you choose to block children under 13 on your general audience site or service, you should take care to design your age screen in a manner that does not encourage children to falsify their ages to gain access to your site or service. Ask age information in a neutral manner at the point at which you invite visitors to provide personal information or to create a user ID.”
As long as you aren’t encouraging the falsification, then yes we’re covered as developers.
For a little more in depth answers to that question from the FTC itself, you can check out this COPPA FAQ sheet: http://www.business.ftc.gov/documents/0493-Complying-with-COPPA-Frequently-Asked-Questions#General Audience
Tamela Georgeson
Posted at 10:19h, 12 MarchCOPPA is pretty weak and our young persons are quite smart. Even my 8 yr old new what to ask me to circumvent Pandora age screening mechanism. So, let them fill out your form for an account. As soon as the BOD is verified, as a pass/no pass, delete the PII from your database. If they are a no pass, you can drop a cookie and disable the registration screen with an error notification that does not reveal why they are receiving an error.